В данном разделе представлены встроенные виджеты используемые для оформления во frontend приложения.
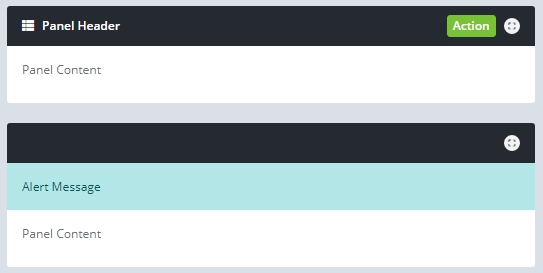
Panel - виджет, оборачивающий контент в следующий блок верстки:

Для применения используйте:
<?php use backend\widgets\Panel; ?><?php Panel::begin(['title' => 'Panel Header', // Заголовок'icon' => 'fa fa-th-list', // Класс иконки Font Awesome, отображающейся перед заголовком'headerItems' => [ // Список активных элементов (ссылок) виджетаHtml::a('Action', ['action'], ['class' => 'btn btn-success btn-xs'])]]); ?><p>Panel Content</p><?php Panel::end(); ?>
<?php Panel::begin(['alert' => 'Alert Message', // Информационное сообщение'alertOptions' => [ // Опции отображения информационного сообщения'closeButton' => false,'options' => ['class' => 'alert-success']]]); ?><p>Panel Content</p><?php Panel::end(); ?>
CheckboxInput - виджет чекбокса.
Свитч

<?php use backend\widgets\CheckboxInput; ?><?= CheckboxInput::widget(['name' => 'name','pluginOptions' => ['class' => 'switcher']]); ?>
<?= CheckboxInput::widget(['name' => 'name','pluginOptions' => ['class' => 'switcher switcher-success']]); ?>
Список css-классов (отличие в цвете):
Другой вид CheckboxInput

<?= CheckboxInput::widget(['name' => 'name','label' => 'Label','pluginOptions' => ['class' => 'checkbox checkbox-css']]); ?>
<?= CheckboxInput::widget(['name' => 'name','label' => 'Label','pluginOptions' => ['class' => 'checkbox checkbox-css checkbox-success' // Значение по умолчанию]]); ?>
Список css-классов:
Пример для использование в ActiveForm:
<?= $form->field($model, 'active')->widget(CheckboxInput::class, ['pluginOptions' => ['class' => 'switcher switcher-success']])->label(null); ?>
Для того, чтобы мы смогли Вам предоставить доступ расскажите немного о себе
Опишите в форме ниже задачу, которую требуется реализовать.