Работа с Frontend на Yii 2
В данном документе приведены типовые задачи и ошибки, которые возникают при работе с фронтенд частью.
Javascript при работе с Yii 2
- Не рекомендуется возвращать false в обработчиках событий. Если требуется предотвратить действие браузера по умолчанию, то следует использовать метод
preventDefault(). - В случае, когда нужно предотвратить всплытие (bubbling) события к родительским элементам, следует использовать метод
stopPropagation(). - Если требуется предотвратить работу всех последующих обработчиков конкретного события на данном элементе, следует использовать метод stopImmediatePropagation.
- Название переменных, содержащих объекты jQuery, рекомендуется начинать с символа
$.
Ресурсы (AssetBundles)
Для подключения ресурсов (js/css файлов) следует использовать AssetBundles.
class FlushAsset extends \yii\web\AssetBundle { /** * @inheritdoc */ public $sourcePath = '@common/modules/main/assets/src'; /** * @inheritdoc */ public $css = [ ]; /** * @inheritdoc */ public $js = [ 'js/flush.js' ]; /** * @inheritdoc */ public $depends = [ 'yii\web\YiiAsset' ]; }
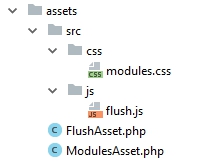
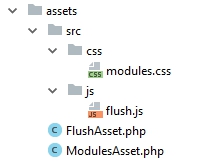
- AssetBundles, которые необходимо реализовать в рамках определенного модуля, должны располагаться в отдельной папке assets внутри самого модуля.
- Подключаемые файлы js/css в рамках реализованного AssetBundle должны находиться в отдельной папке “src”, которая в свою очередь располагается внутри assets: