
До сих пор на просторах сети еще не освещалась проблема ограниченных возможностей форм на сайте. Есть форма обратной связи. В 90% процентах(!!) случаев к нам приходят клиенты с html формами обратной связи, которые собирают минимальное количество данных о посетителях.
Вы задумывались, насколько такие письма неудобны в использовании? Они не содержат никакой полезной информации для владельца сайта (с какой страницы отправлено, откуда пришел клиент и какое действие предшествовало отправке письма).
Вот примеры писем, с которыми обычно работают менеджеры:



Приходящие письма могут содержать намного больше информации о клиентах, их действиях и запросах. С помощью информации с писем можно ускорить обработку запроса и получить дополнительные данные для анализа рекламных каналов.
Делимся секретами эффективных форм обратной связи
- Корректный заголовок письма
Письма с входящими заявками должны быть понятны еще до открытия. В заголовке указываем следующие параметры: {название раздела} - {id номер} - {тип сообщения}.
Пример плохого заголовка:
Новый заказ на www.site.ru
Новая публикация на сайте
Заказ звонка на www.site.ru
Пример хорошего заголовка:
Заказ товара - №3921 - 9 950 руб. - Книги
{Раздел} - {номер заказа} - {сумма заказа} - {категория каталога продукции}
Вопрос о товаре - Книги “Атлант расправил плечи” - Айн Рэнд
{Тип публикации} - {Раздел} - {Наименование товара} - {Автор}
Звонок - Потолочные светильники - Подвал сайта
{Тип обращения} - {Категория товара} - {Место с которого отправили запрос}
Не рекомендуем выводить персональные данные вроде фамилии пользователя, названия компании, номера телефона, e-mail - так злоумышленники сделают снимок экрана и получат информацию, не открывая писем.
Вывод: на почте будет удобная навигация и эффективный поиск по ключевым словам в заголовках.
- Страница, с которой было отправлено сообщение
Обычно владелец сайта не может определить, с какой конкретной формы на сайте было отправлено сообщение. С разных страниц услуг приходят письма с одинаковым сообщением, которое не сообщает об интересах пользователя. Менеджер, не владеющий информацией, попадает в неловкую ситуацию.
Советуем в форме прописывать id заявки и URL страницы, с которой была отправлена заявка или выполнен запрос обратного звонка.
Вывод: менеджер экономит время на выяснения потребности клиента.
- С какого элемента дизайна было отправлено сообщение
Нередко на одной странице расположено несколько форм обратной связи, причем одна их них заказывает обратный звонок, другая задает вопрос, а третья заказывает услугу. Добавьте во входящее письмо сведения о том, с какого конкретного элемента выполнено действие: (с подвала, с шапки, из блока с вопросом или это заказ товара или услуги).
Вывод: вы получите информацию о продающих функциях сайта, наглядно увидите, какие формы полезны и сможете изменить дизайн так, чтобы они стали заметны пользователям.
- Откуда пришел посетитель на сайт
В форму обратной связи добавьте информацию, из какой поисковой системы пришел клиент и по какому ключевому слову он нашел сайт компании.
Если переход был с контекстной рекламы, то можно получить информацию о ключевых словах, по которым перешел пользователь на сайт, и узнать позицию рекламного объявления в поиске в момент перехода.
Вывод: возможность получить дополнительную информацию для анализа посетителей и рекламной кампании.
- Сколько раз был на сайте до того как оставил запрос
Не помешает указать историю с количеством заходов и время, проведенное на страницах сайта. Конверсионный путь клиента от первого визита на сайт до покупки продолжается до 30 дней, а с информацией о количестве заходов вы поймете, в чем недостатки сайта. На основе этих данных легче спроектировать конверсионный маршрут так, чтобы посетитель быстрее совершал целевое действие
Вывод: улучшение взаимодействия с клиентами на каждом этапе их контакта с сайтом.
- Какие товары он смотрел перед тем, как оставил запрос
Рекомендуем расширить функционал движка для отслеживания ранее просмотренных товаров или услуг. Если пользователь заинтересовался товаром/услугой, но не приобрел его, это позволит определить тип мышления пользователя и предложить другие товары. Менеджер приведет дополнительные аргументы в пользу товара, подскажет отличия просмотренных товаров и покажет свою компетентность в вопросе.
Вывод: дополнительный анализ действий клиента и спроса на товары. Возможность оценить предпочтения пользователей.
- История сделок с клиентом
С интеграцией формы обратной связи с CRM(системой управления клиентами) можно загрузить историю всех заказов. Допустим, пользователь под своим логином совершил покупки, информация о которых ушла в CRM. Когда менеджер получает письмо, в нем указан список покупок и просмотренных товаров. Так можно предложить клиенту бонусную программу, которой он не пользовался ранее или подарок за определенное количество заказов.
Вывод: повышение лояльности клиентов + инструмент статистики покупателей, который не предоставляют популярные метрики.
- Добавляйте для менеджеров подсказки и информацию о сопутствующих товарах или услугах
Помимо заявки на товар рекомендуем в письме указывать информацию о дополнительных товарах. Например, менеджер получает письмо с заявкой, в котором указано, что можно предложить клиенту:
Стоит учесть, что если пользователь уже ознакомился с дополнительными товарами, на предложение менеджера поступит отказ. Узнайте, какими товарами клиент интересовался ранее (п. 6).
Вывод: менеджер без лишних действий предлагаоет клиенту товар и сразу приводит его преимущества.
- Адрес отправителя
Вставляем в строке отправителя адрес указанного e-mail вместо почтового робота, который не позволяет отправлять письма в ответ (no reply). Так можно ответить клиенту без лишних действий. К тому же, клиент без труда проследит историю переписки. Главное - не добавить лишней информации в письмо адресату.
Вывод: удобство взаимодействия для обеих сторон и экономия времени при ответе.
- Статус подписки на e-mail рассылки
Если вы делаете e-mail рассылку для своих клиентов, то в форме заказа товара или услуги может присутствовать подсказка о статусе подписки на рассылку. Если адреса в списке подписок нет, то менеджер предложит подписку. Получив информацию о просмотренных товарах (п.8), высылайте запрос на подтверждение рассылки с целевым предложением (например, регулярная информация о новых деталях тюнинга для Тойоты Королла).
Вывод: дополнительная возможность использовать данные покупателя в маркетинговых целях.
Технические аспекты
Что такое параметры URL

Параметры URL — это переменные, которые могут быть добавлены в ссылку на сайт как обычные GET-параметры. Они позволяют системам веб-аналитики (Яндекс.Метрика, Google Analytics в том числе своим собственным системам) получать дополнительную информацию о переходах по этим ссылкам.
Например, с помощью параметра вы можете передать информацию о том, что пользователь перешел по ключевой фразе.
Параметр — это пара имя-значение. В зависимости от значения параметры могут быть следующими:
- статические — передаваемое значение вы задаете сами, например, utm_term=nike_snickers (utm_term — имя, nike_snickers — статическое значение);
- динамические — система автоматически подставит необходимые данные, например, term={keyword}, где вместо {keyword} передается ключевая фраза, по которой произошел показ.
Как добавить параметр
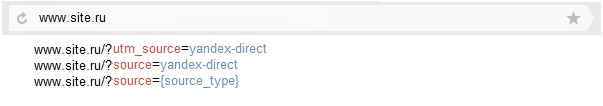
Параметр можно добавить в любое поле, используя операторы ? и &. Например:
http://www.site.ru/?utm_source=yandex-direct&term={keyword}Имя параметра задается самостоятельно, например, term={keyword} или keyword={keyword}.
Пример анализа заказов по переходам из контекстной рекламы
Разберем пример, когда мы на своих сайтах оцениваем заинтересованность клиента в услугах сайта.
Предположим, посетитель увидел объявление, нажал на него и попал на Страницу №1, потом по внутренней ссылке перешел на Страницу №2, потом на Страницу №3 и сделал заказ (отправил сообщение через форму): Страница №1->Страница №2->Страница №3->Заказ.
Проблема в том, что во-первых, надо отслеживать, по каким страницам ходил посетитель и какие товары смотрел до заказа. Во-вторых, знать, по какому объявлению он пришел и чем изначально интересовался. Если решать задачу отправкой запроса с utm-метками во время заказа (из формы), то вам будет приходить письмо, в котором не будет сохраняться ключевое слово, переданное по UTM-метке объявления, изначально заинтересовавшего посетителя.
Что делать?
Нужно, чтобы при посещении сайта для пользователя создавалась запись, привязанная к сессии, и данные с UTM приходили, даже если он закрыл сайт и открыл его по URL в течение 30-60 дней. Для этого создадим буферную таблицу, которая будет хранить всю информацию о сессии + UTM метки (таблица хранит сессии за последние 60 дней, при каждом добавлении выполняет запрос на очистку старых сессий (чтобы не много записей и не засорять базу).
Пример расширенного запроса с UTM-метками:
http://www.site.ru/?type={source_type}&source={source}&added=
{addphrases}&block=position_type}&pos={position}&key={keyword}
&campaign={campaign_id}&retargeting={retargeting_id}&ad=
{ad_id}&phrase={phrase_id}&gbid={gbid}&device={device_type}
®ion={region_id}®ion_name={region_name}или сокращенного вида:
Форма UTM-метки для Яндекс.Директ
?utm_source=yandex&
utm_medium=cpc&utm_term={keyword}&utm_campaign={campaign_id}Источники (utm_source): yandex - Яндекс.Директ
Маркетинговые каналы (utm_medium): cpc – контекстная реклама с оплатой за клики
Ключевое слово в компании (utm_term): {keyword} - автоматическое определение ключевого слова в кампании
Кампания - {campaign_id} - {campaign_id} автоматическое определение номера рекламной кампании
Пример обработки обращений. Аналитика с помощью Google Tag Manager
Google Tag Manager (GTM) - один из ключевых сервисов аналитики. Рассмотрим пример настройки аналитики обращений в GTM.
Для получения подробной картины обращения с сайта, необходимо знать, из какой формы пришло сообщение. Название формы можно брать из ее заголовка (одним из правил разработки хороших сайтов является обязательная подпись всех форм). Также важно знать, успешно была выполнена отправка или нет. Для корректной передачи данных в GTM необходимо нанести на формы невидимый слой (dataLayer), при клике на который будут отправляться параметры в GTM. Это можно сделать, поместив такой код на страницу:
dataLayer.push({
'event': 'UA_event',
'Catagory': 'Обращение',
'Action': '[Название формы]',
'Label': '[Успешно/Не успешно]'
});При неуспешной отправке из формы необходимо отправлять тексты ошибок, где текст ошибки – это заданные тексты ошибок, которые возникли при заполнении формы (Не введено Имя/Не введен E-mail/Не введен телефон/).
dataLayer.push({
'event': 'UA_event',
'Catagory': 'Ошибки',
'Action': '[Название формы]',
'Label': '[Текст ошибки]'
});В заключение
Таким способом можно получить дополнительный инструмент аналитики. И это далеко не все возможности, которые можно реализовать в письмах обратной связи. Минимум времени на внедрение utm-меток - и вы получите большое количество исходных данных, на основе которых можно составить полную картину о действиях и потребностях клиента.